快速入门#
如果您之前全局安装了 gulp,请在按照这些说明之前运行 npm rm --global gulp。更多信息,请阅读这篇 Sip。
检查 node、npm 和 npx#



如果它们未安装,请按照这里的说明 这里。
安装 gulp 命令行实用程序#
创建项目目录并进入#
在项目目录中创建一个 package.json 文件#
这将引导您为项目命名、指定版本、描述等。
在devDependencies中安装gulp包#
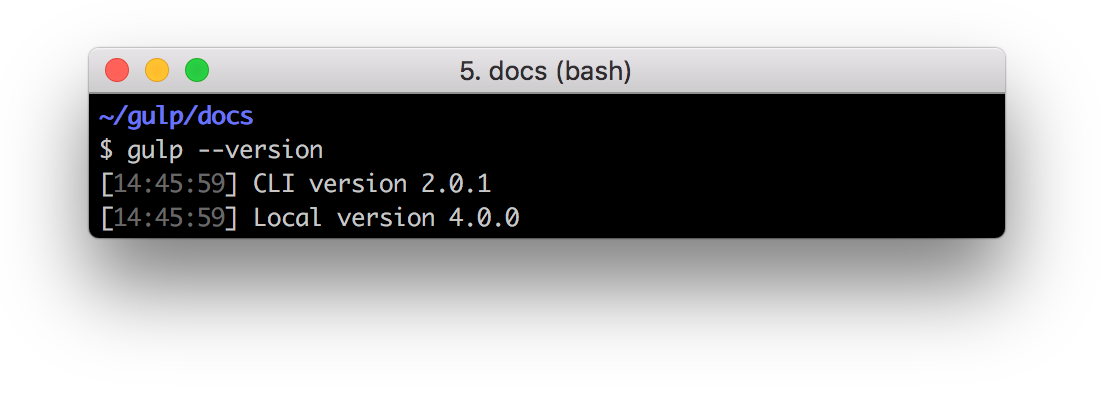
验证您的gulp版本#
确保输出与下面的屏幕截图匹配,否则您可能需要重新开始本指南中的步骤。

创建一个gulpfile#
使用您的文本编辑器,在项目根目录中创建一个名为gulpfile.js的文件,并包含以下内容
测试它#
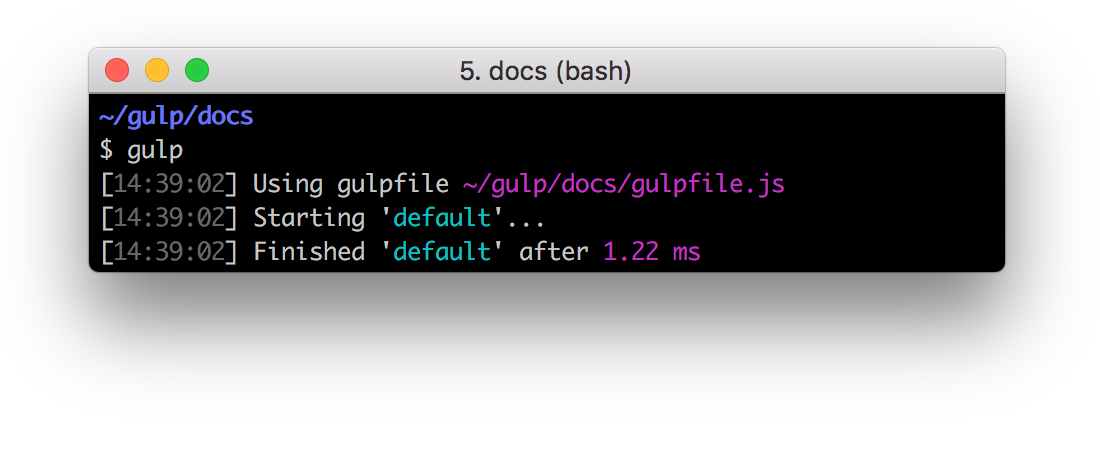
在项目目录中运行gulp命令
要运行多个任务,您可以使用gulp <task> <othertask>。
结果#
默认任务将运行并不执行任何操作。